您现在的位置是:网站首页> 编程资料编程资料
CSS教程:制作对用户友好的站内搜索表单_CSS教程_CSS_网页制作_
![]() 2021-09-09
1457人已围观
2021-09-09
1457人已围观
简介 网页制作Webjx文章简介:站内搜索功能是网站必不可少的,它可以帮助浏览者搜索指定的或感兴趣的内容。搜索是由文本框和按钮组成,默认的情况下,在各个浏览器的效果不一样,甚至计算机系统主题的不同,也会使他们的效果不一样。
站内搜索功能是网站必不可少的,它可以帮助浏览者搜索指定的或感兴趣的内容。搜索是由文本框和按钮组成,默认的情况下,在各个浏览器的效果不一样,甚至计算机系统主题的不同,也会使他们的效果不一样。
站内搜索功能是网站必不可少的,它可以帮助浏览者搜索指定的或感兴趣的内容。搜索是由文本框和按钮组成,默认的情况下,在各个浏览器的效果不一样,甚至计算机系统主题的不同,也会使他们的效果不一样。这对访问者显然不友好。为了使搜索更友好,我们对它进行“加工”,让它在各种环境下都显示一致的效果,而且还给访问者提示。
搜索功能的 XHTML 代码一般如下:
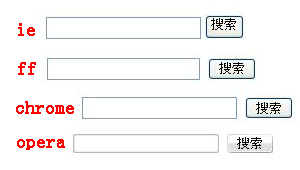
默认情况下,在各个浏览中的效果如下图:

给它加上样式: *{
margin:0;
padding:0;
}
form{
position:relative;
margin:20px;
}
input{
position:absolute;
border:1px solid #00CCFF;
background:#fff;
}
#keyword{
width:150px;
height:24px;
padding-left:2px;
line-height:24px;
color:#bbb;
}
#put-in{
width:50px;
height:26px;
left:150px;
}
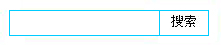
加上样式之后,在各个浏览器中的效果都如下图:

我们再给它添加提示:在 XHTML 代码中,给文本框加上默认的文字 value="请输入关键字" ,然后再加上 javascript 代码,使用户用鼠标点击文本框时,默认的文本消失,能够直接输入关键字。
javascript代码: window.onload = function(){
var wordinput = document.getElementById("keyword");
wordinput.onfocus = function(){
this.value = "";
this.style.color = "#000"
}
wordinput.onblur = function(){
if(this.value == ""){
this.value = "请输入关键字";
this.style.color = "#bbb"
}
}
}
相关解释:
onfocus —— 元素聚焦时触发的事件
onblur —— 元素失去焦点时触发的事件
相关内容
- IE盒子模型和标准W3C盒子模型_Web标准教程_CSS_网页制作_
- CSS外边距叠加的问题,CSS教程_CSS教程_CSS_网页制作_
- 以图例方式介绍CSS制作网页详细步骤_CSS教程_CSS_网页制作_
- .clear方法解决网页自适应高度的问题_CSS教程_CSS_网页制作_
- CSS教程:网页无序列表标记的设计_CSS教程_CSS_网页制作_
- CSS教程:CSS让网页文字自动隐藏_CSS教程_CSS_网页制作_
- 利用CSS在导航条上标示当前所在频道_CSS教程_CSS_网页制作_
- 网页缓冲效果特效代码_CSS教程_CSS_网页制作_
- IE8的一些有趣的新功能_CSS教程_CSS_网页制作_
- CSS网页布局困扰新手的问题_CSS布局实例_CSS_网页制作_





