您现在的位置是:网站首页> 编程资料编程资料
表单button的outline在firefox浏览器下的问题css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
![]() 2021-09-07
1190人已围观
2021-09-07
1190人已围观
简介 outline的使用,大家都喜欢在reset样式表中直接重置outline: none;可是有一点可能大家还是不太清楚——outline在表单的button中使用时,在firefox浏览器下依然还是会有虚线框显示的;那么今天这个教程就简单的来了解如何处理这个问题
outline的使用,大家都喜欢在reset样式表中直接重置:
复制代码
代码如下:* {
outline: none;
}
Eric Meyers 在他的CSS Reset 是这样重置的:
复制代码
代码如下:/* remember to define focus styles! */
:focus {
outline: 0;
}
这些方法大家都可以说常见了。可是有一点可能大家还是不太清楚——outline在表单的button中使用时,在firefox浏览器下依然还是会有虚线框显示的。正好今天有一位朋友也问起这个问题,于是查了一下相关资料,才得知在Firefox下是需要使用别的方法来处理的。那么今天这个教程就简单的来了解如何处理这个问题。
问题描述:
前面也说了,很多设计师喜欢使用:
复制代码
代码如下:*{outline:none;}
或者
:focus {outline:none;}
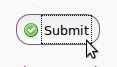
来解决焦点粗虚线框的问题。但是你有没有注意到,使用这种方法,对于button在Firefox下还是会有虚线框的,如下图所示:

解决方法:
解决这个bug我们需要使用Mozilla的一个私有属性:-moz-focus-inner。不过这里有一点大家需要特别的注意:通过“-moz-focus-inner”并不是重置“outline”这个属性的值,而是需要通过他来改变buttons的“border”样式,具体的请看下面的代码:
复制代码
代码如下:input::-moz-focus-inner,
button::-moz-focus-inner {
border: 0;
}
上面写是包括了所有的input,但有时我们并不想这个值对“input[type=text]”有影响,那么我样其实可以这样来设置:
复制代码
代码如下:button::-moz-focus-inner,
input[type="reset"]::-moz-focus-inner,
input[type="button"]::-moz-focus-inner,
input[type="submit"]::-moz-focus-inner,
input[type="file"] > input[type="button"]::-moz-focus-inner {
border: none;
}
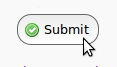
通过上面的代码,那个难看的虚线框,我们就可以顺利的移除:

这样一来,我们其实对于button的outline设置需要这样来设置,才能达到所有浏览器一样的风格效果:
复制代码
代码如下::focus {outline:none;} /*for IE*/
::-moz-focus-inner {border-color: transparent;} /*for mozilla*/
这样表单button得到焦点,在各浏览器下的渲染效果就一致了。
上面是去除outline的边框效果的写法,但那样或许不太好理解,那么你也可以像设置正常样式那来理解,如下面的代码所示:
复制代码
代码如下:button::-moz-focus-inner,
input[type="reset"]::-moz-focus-inner,
input[type="button"]::-moz-focus-inner,
input[type="submit"]::-moz-focus-inner,
input[type="file"] > input[type="button"]::-moz-focus-inner {
border: 1px dotted transparent;
}
button:focus::-moz-focus-inner,
input[type="reset"]:focus::-moz-focus-inner,
input[type="button"]:focus::-moz-focus-inner,
input[type="submit"]:focus::-moz-focus-inner,
input[type="file"] > input[type="button"]:focus::-moz-focus-inner {
padding: 3px;
border-color: #F3F3F3;
}
上面的使用可算是一个小技巧吧,可能知道的人也蛮多的,我也就不在多说这样的问题,因为要我来说是怎么一回事,我也实在没有那样的水平来说清楚,但我只知道这样的方法能解决问题。那么有关于“outline”的使用还是蛮多的;希望上面的这段代码大家用得上,如果你有更好的解决办法,希望在评论中给我留言。
相关内容
- input 按钮在IE下显现不一致的兼容问题input 按钮显示差异的解决方法CSS让网页提交input按钮与众不同类型File的Input按钮功能研究关于如何去掉submit按钮背景阴影的解决方法input 背景图片移出 bug解决适合绝大多数电脑用户的老牌实用软件 驱动精灵 2011V5.5.513.2020 绿色input 按钮背景在IE6 IE7中不显示的解决方法
- button在IE6/7下的黑边去除方案css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
- 移动Web—CSS为Retina屏幕替换更高质量的图片css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
- 使用css sprites来优化你的网站在Retina屏幕下显示实现原理与代码分享CSS代码写法优化方案网页头部css代码优化实例CSS代码优化7个准则智能化CSS检测法,好优化拒绝冗杂代码CSS代码是否合理?是否优化?-CSS教程-网页制作-网页教学网详解CSS代码重构与优化之路(经典)
- image-set实现Retina屏幕下图片显示详细介绍详解如何使用image-set适配移动端高清屏图片
- 今天学到的CSS最新技术(与图片背景相关)css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
- css盒模型和块级、行内元素深入理解CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题
- csshover.htc在IE7下使用:active伪类无效解决方法a标签的四个css伪类(link、visited、hover、active)样式理解链接伪类(:hover)CSS背景图片有闪动BUG的解决方法CSS a:hover伪类在IE6下的问题CSS3实现伪类hover离开时平滑过渡效果示例
- SELECT在浏览器中相关Bug整理浅谈原生页面兼容IE9问题的解决方案新版chrome浏览器设置允许跨域的实现css hack之\9和\0就可能对hack IE11\IE9\IE8无效css区分ie8/ie9/ie10/ie11 chrome firefox的代码解决CSS浏览器兼容性问题的4种方案常见的浏览器兼容性问题(小结)border-radius IE8兼容处理的方法浅谈遇到的几个浏览器兼容性问题base64图片在各种浏览器的兼容性处理 对常见的css属性进行浏览器兼容性总结(推荐)
- 强制显示、隐藏(IE\Mozilla)浏览器的滚动条实现代码设置div背景透明的方法示例CSS实现div不设高度完全居中div自适应高度自动填充剩余高度详解DIV+CSS的命名规矩才能有利于SEO优化的实现方法DIV或者DIV里面的图片水平与垂直居中的方法详解如何用div实现自制滚动条div对齐与网页布局详解DIV+CSS实现电台列表设计的示例代码div+css实现带箭头的面包屑导航栏不定宽高的文字在div中垂直居中实现方法





